[IT] WordPress mixi チェックと AdSence 任意場所へ露出
WordPress を WIMP 環境でゴリゴリ動作させ、WordPress プラグインで mixi チェックと AdSence を露出(表示)させると、なんでそんな微妙な場所やねん!という思いをなさる方の手助けになるのであれば。なお、お、皆さんが大好きな LAMP環境でも問題ありません。
注意:mixi チェックと AdSence 両方表示は稀です。どちらかが表示されます。ロードタイミングと思います。確認ブラウザは Microsoft ExpressWeb SuperPreview を使用したところ IE9Beta, IE8, IE7 です。FireFox と Safari はリモートエラーだったので見ていません。また、mixi チェックも Ads ともに表示されないことがありますが、Wordpress は外部読み込みをプリフェッチしてくれないので仕方がありません。 何が何でも表示させたいという方は、ヘッダを軽くしましょう。そうです、プラグインを少なくするだけでなく実際にソース修正しましょう。← めんどいですよね。わかります。
===
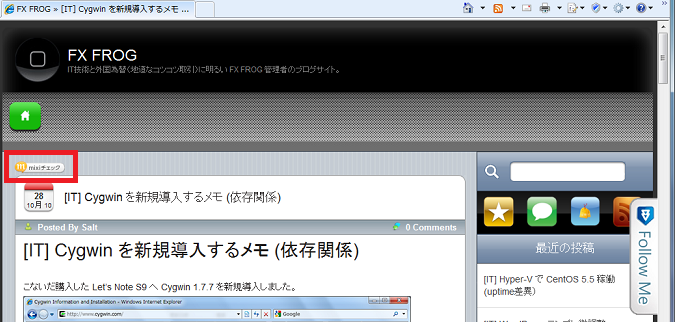
■ mixi チェック は WordPress プラグインを用いてから、index.php ソースのヘッダ要素へ mixi プラットフォームの名前空間を追加します。
↓
index.php ヘッダ領域
[php]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>" xmlns:og="<a href="http://ogp.me/ns">http://ogp.me/ns</a>#" xmlns:mixi="<a href="http://mixi-platform.com/ns">http://mixi-platform.com/ns</a>#">
<head>
<?php
$options = get_option(‘iphoneLike_options’);
?>
<?php get_header(); ?>
<!– for mixi check, 15/09/2010 added; –>
<?php wp_head(); ?>
</head>
[/php]
===
■ AdSence は、WordPress プラグインを使うとデザインテンプレート(ここでは iPhone Like)によっては表示できないのでゴリゴリ動作するようにindex.php ソースを編集しましょう。
↓
index.php body タグ直下は、banner.php と meuu.php テンプレートがインクルードされ、コンテナ領域へ結合されるので、ここに Google Adsence を露出させたければコードスニペットとして貼り付ければ良いでしょう。
[php]
<body>
<div id="wrapper">
<?php include(TEMPLATEPATH . "/banner.php"); ?>
<?php include(TEMPLATEPATH . "/menu.php"); ?>
<!– このへんにmixiチェック –>
<div>
<div id="container">
<ul>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<!– Ad –>
<script type="text/javascript"><!–
google_ad_client = "pub-5907014115727752";
/* FXFOG TEXT 468×15, 作成済み 10/10/30 */
google_ad_slot = "9573662276";
google_ad_width = 468;
google_ad_height = 15;
//–>
</script>
<script type="text/javascript"
src="<a href="http://pagead2.googlesyndication.com/pagead/show_ads.js">http://pagead2.googlesyndication.com/pagead/show_ads.js</a>">
</script>
<!– Ad –>
[/php]
===
その他、フッターに挿入したい場合には、 footer.php のフッター領域( div id=”footer” )へ、コードを貼りましょう。
※お約束ですが、直接エディタを触る場合は作業マシンの適当なローカルテキストファイルとして現行ファイルを保存してから作業してくださいね。
以上


コメントは受け付けていません。