[IT] WordPress 3.3 更新に伴う CSS 初期化対応など
自分用メモなのですが、もしかすると必要な方もしらっしゃるかも知れませんので公開します。
Twenty Ten: スタイルシート (style.css) をお使いの方を対象にしていますが、他のテーマでも、バージョンアップに伴う初期化対応は同じ手順です。
なお、このサイトは安さが特徴の ExpressWeb / DataJapan を使用しています。
===
■1.WordPress 3.3 更新後に、上部ヘッダ文言が右寄せ且つ狭い領域へ追いやられてしまいました。(標準スタイルシートへ強制リセットされるため)
—
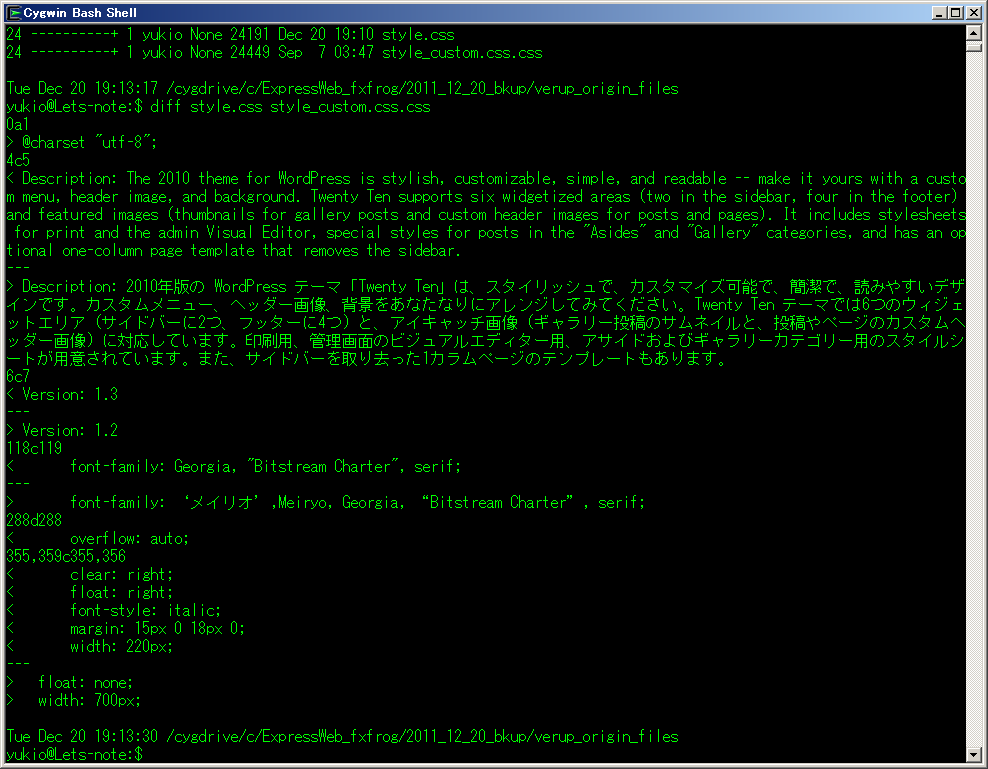
■2.それでは修正範囲を限定しましょう。diff コマンドで新旧(以前と今回)のスタイルシートの差分を抽出します。
ここでは、font-family と、float width 項目が差分であることが判明しました。
—
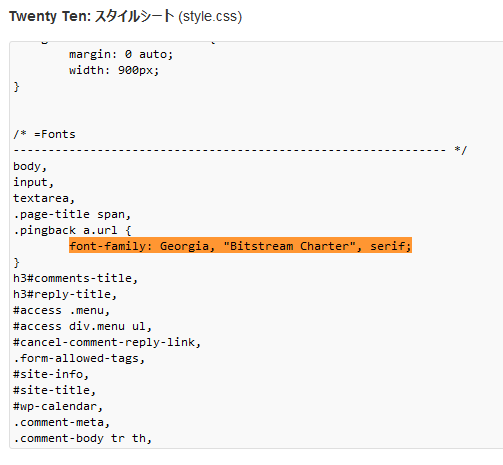
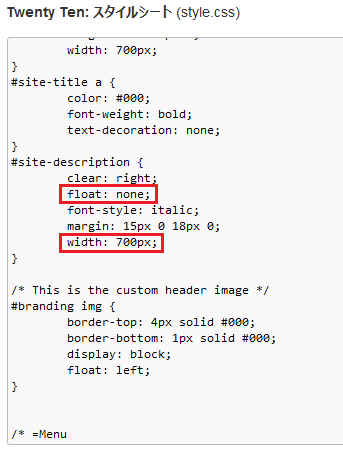
■3.WordPress ダッシュボードからスタイルシート編集エディタを表示し、さきほど調べた新旧比較情報から、該当箇所を Ctrl + F (ブラウザ内検索)により表示させましょう。
—
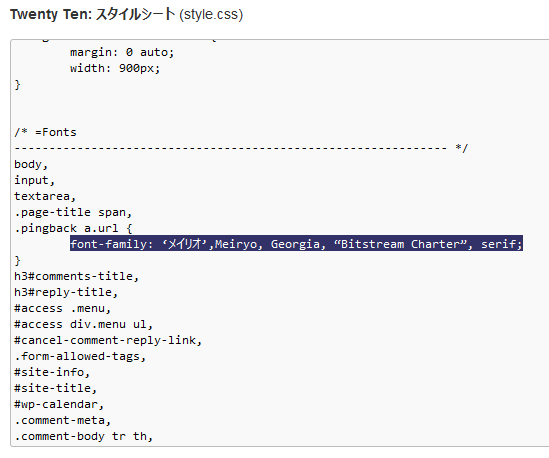
■4.修正します。ここでは、個人的好みで「メイリオ」をスクリーンフォントが最優先となるよう定義しています。
—
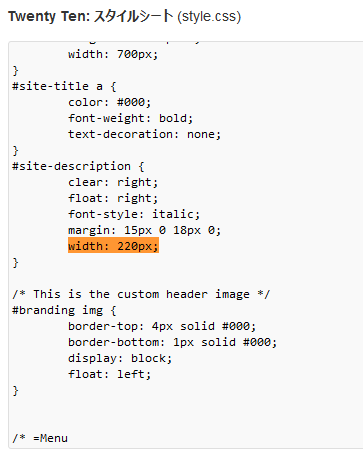
■5.次はヘッダ修正範囲の表示です。
すべて右寄せで、しかも幅は 220px と狭い領域に標準化(リセット)されています。
—
■6.修正しましょう。
float を none に、width を 700px に。
そしてスタイルシートを保存します。
—
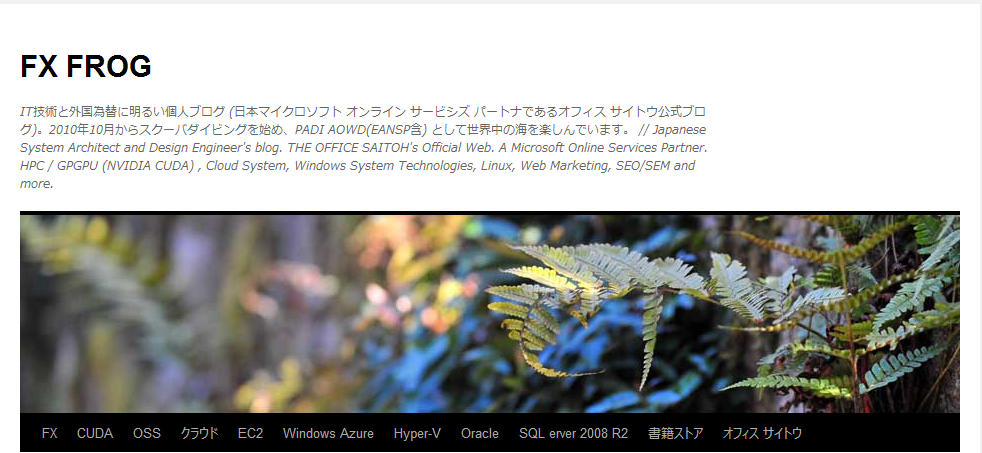
■7.ダッシュボードから(もしくはダッシュボードをログアウトして)修正反映されたか確認しましょう。
期待通りに修正されました。
御疲れ様でした。
以上