ちなみに、Google Lighthouse Report を紹介するのは二度目。
前回は 2019/06/09 記事 https://www.fxfrog.com/2019/06/09/post-8126/
今回はハイライターの新しいプラグインを導入したので悪影響が出ていないかを Lighthouse を使って手抜きメンテナンスを実施。
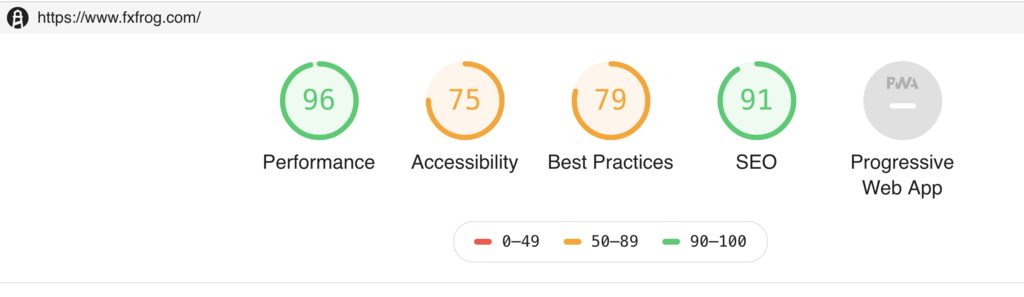
◼️PWA Progressive Web App を一時的に無効化してみて確認。

PWA を有効にすることでクライアントに対する配信負荷が軽くなるので、メンテナンス後は再び有効にします。
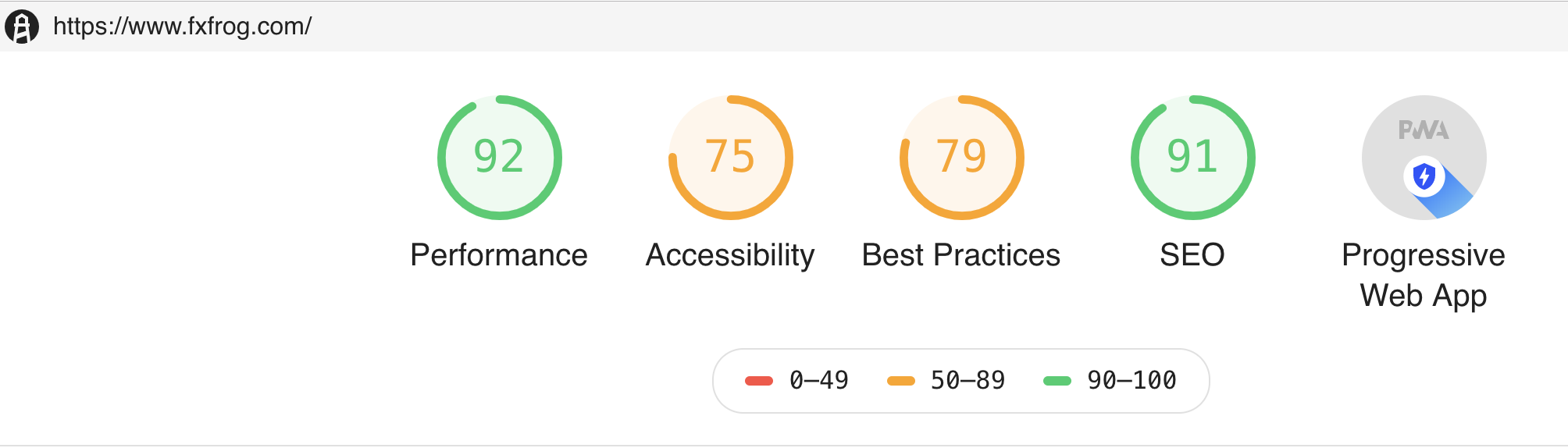
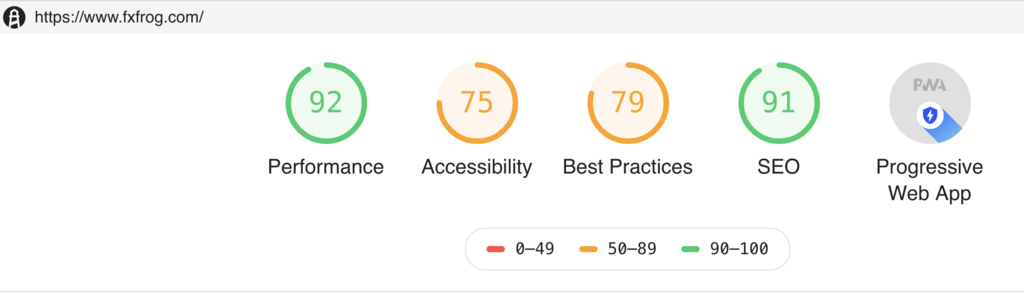
◼️PWA を有効にして確認。

若干、サイト Performance が悪化しているが Web クライアントから見て負荷が軽くなったか不明なものの、PWA ON 表示と裏側で AMP も有効にしているので、SEO Score 91 でも無問題。むしろ、SEO 構文だけ Score 100 でもオーガニックが上がらないと言ってる Web 屋がなんと多いことか。
でも、おっさんは知っています。Lighthouse で簡易計測するのはアプリと連動する Web メインサイトの健康状態であることを。
Web アプリを公開していないから無関係と言ってる Web 屋は、ポータルサイトって、Google から見れば「Web アプリと同じこと」を知らない。
詳しくは→ https://developers.google.com/web/tools/lighthouse/?hl=ja
ご覧いただき有難うございました。
以上