NVIDIA GT440 にしたので HTML 5 の描画最適化を Internet Explorer Test Drive で確認しました。以前は GF8800GT だったので、どれも重い描画でしたがサクサク動作になりました。
■Internet Explorer Test Drive サイト
http://ie.microsoft.com/testdrive/Default.html
HTML 5, CSS 3 対応のために新マシン購入しなければと思ってる方には GT440 (DDR5/512MB) 程度の VGA へ交換することで対処可能と感じます。
[amazon_enhanced asin=”B004LLHGE2″ container=”” container_class=”” price=”All” background_color=”FFFFFF” link_color=”000000″ text_color=”0000FF” /] [amazon_enhanced asin=”B004LLHGE2″ container=”” container_class=”” price=”All” background_color=”FFFFFF” link_color=”000000″ text_color=”0000FF” /] [amazon_enhanced asin=”B004L2K8YG” container=”” container_class=”” price=”All” background_color=”FFFFFF” link_color=”000000″ text_color=”0000FF” /] [amazon_enhanced asin=”B004L9LT2Y” container=”” container_class=”” price=”All” background_color=”FFFFFF” link_color=”000000″ text_color=”0000FF” /]
以下、実行結果です。(使用ソース解説は行いません)
===
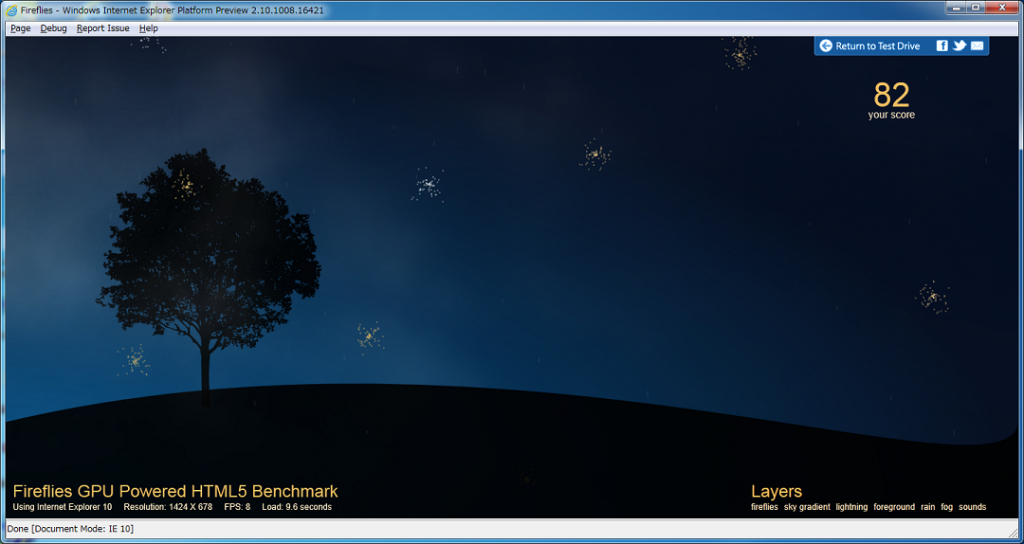
■Firefiles GPU Poweres HTML 5 Benchmark(全レイヤ ON)
—
■Firefiles GPU Poweres HTML 5 Benchmark(全レイヤ OFF)
—
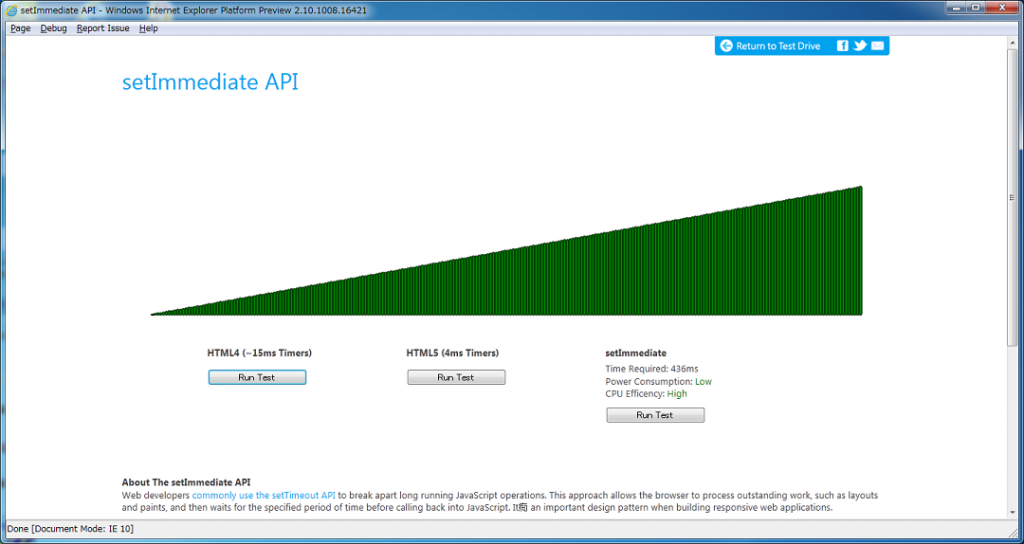
■setImmediate API (436 msec でした)
—
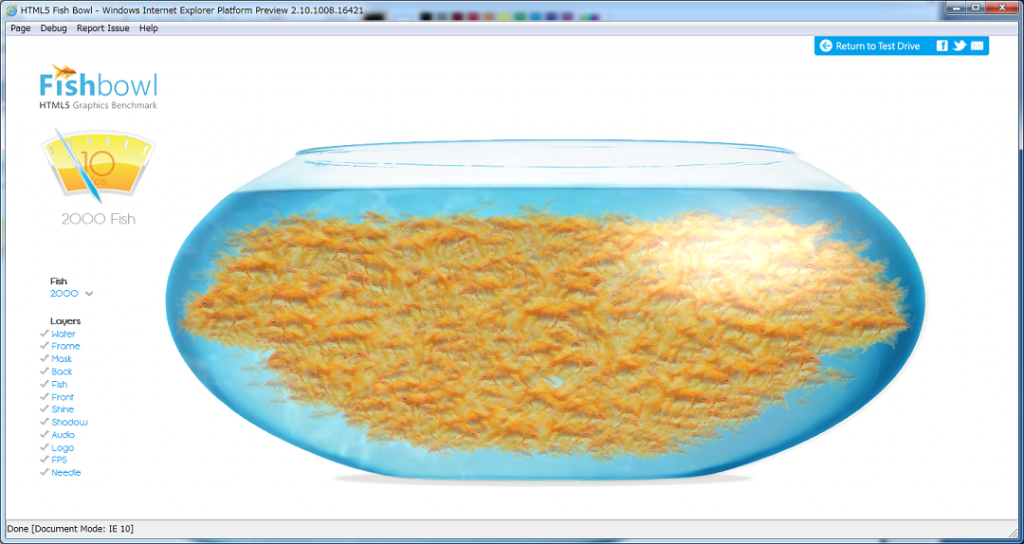
■Fishbowl (お魚2,000匹)
—
■Fishbowl (60FPS を下回ぬよう自動調整、 342匹でした)
—
■Paintball (11.71sec, 毎分445.96 ペイントボール)
以上