Lighthouse については当ブログでも何度か掲載しましたが、今回は別の視点で。
グローバル Node モジュールとして使用します。
導入コマンド:
npm install -g lighthouse
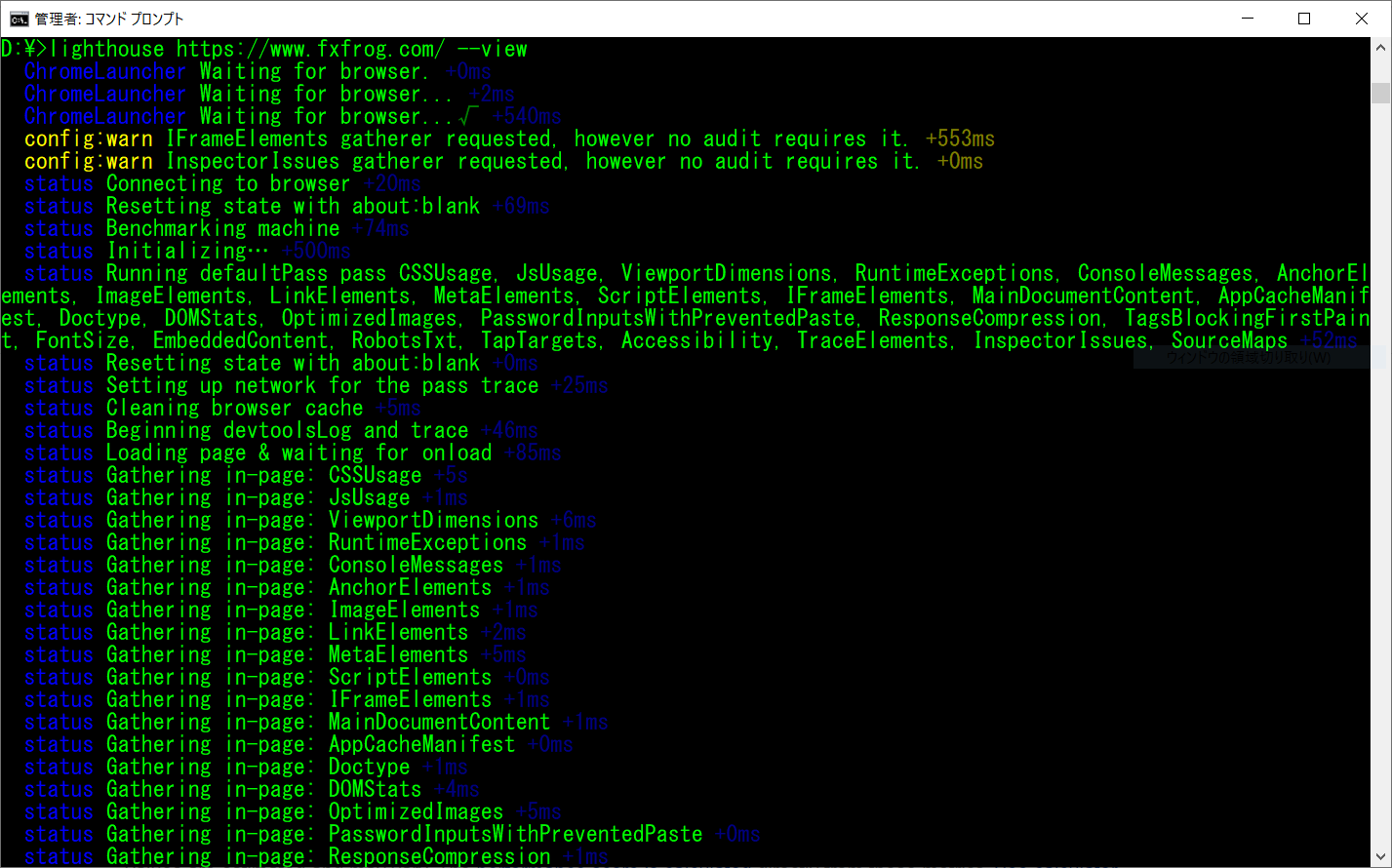
使い方(例):lighthouse https://www.fxfrog.com/ –view


Lighthouse が Node で動いている間は、Google Chrome が起動しモバイル端末エミュレートが実行されます。
何がオーディットされているか、すべてコンソール画面に記録され終了時はカレントパスにレポート生成される気軽さがイイですね。
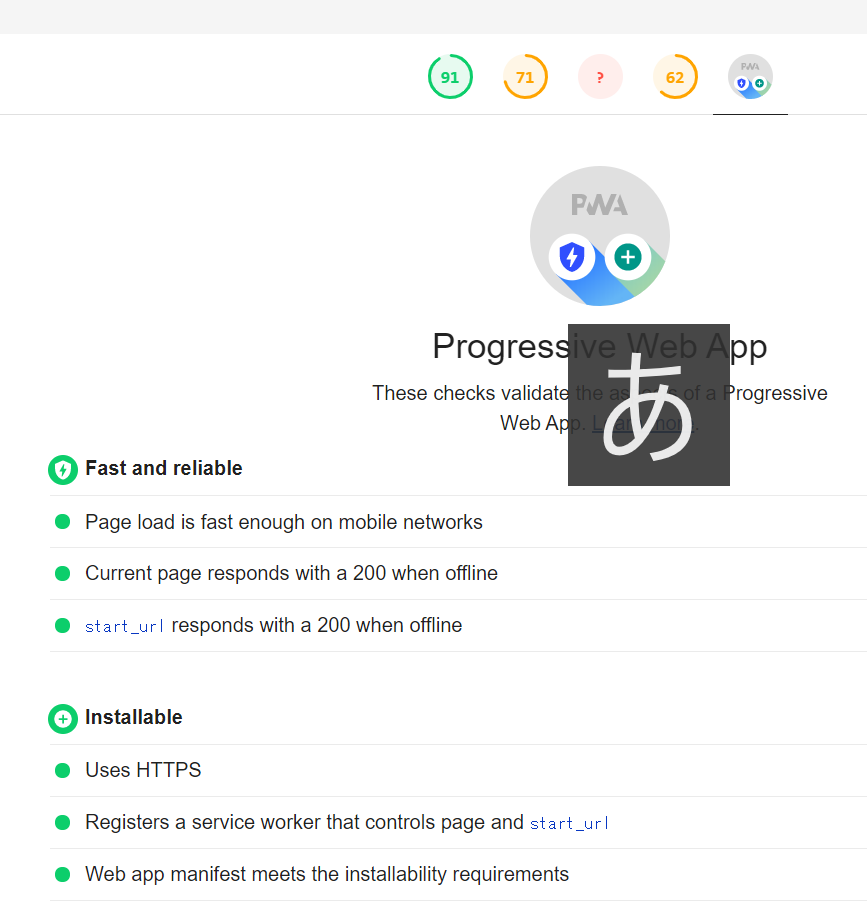
PWA レポート結果

【あ】表記は Windows マシン故 snipping スクリーンショット時に残ってしまった。^^;
コマンドから打てるということは・・・
Trusted Web Activity を使う Android アプリは Play ストアのすべてのポリシーに準拠する必要があることや、Web SEO 自動監視サービスを担っている方(当方は SEO サービスの外注開発を請けています)は Google Chrome から定期的に Lighthouse キックする監視ではなく、公開コンテンツのリリース時あるいはオーガニックランキング変動時に Lighthouse を実施するドリブン設定が容易ということです。
BAN 覚悟で激しくオーガニックチェックとLighthouseベンチマークを手動で実施する SEO 業者はいないと思いますが。
今回もオチがない結果でした。
ご覧いただき有難うございました。
以上